Create a HTML5 game like iOS hit “CLOCKS – The Game” using Phaser and Arcade physics
Talking about CLOCKS - The Game game, Game development, HTML5, Javascript and Phaser.
During these days I made a couple of plays at CLOCKS – The Game by Noodlecake Studios.
It’s an one button game where you have to destroy all clocks on the stage by hitting them with a ball which is fired from clocks’ hand.

Simple but addictive, it’s the perfect game to be deconstructed to make you see how easy is to make these kind of games with Phaser and Arcade physics.
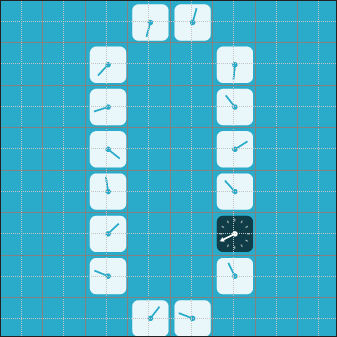
I played the first 20 levels and as far as I know, it’s a tile based game played on an 8×8 grid with two different clock sizes:

In this first part of the tutorial, we’ll see how to create the levels, both manually and using Tiled Map Editor to generate an array of data which will be converted into a level.
Here you can see the 8×8 size of the game grid:

Since most of the level is made by empty tiles, an idea would be to define arrays to store big and small clock positions, this way:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | { clockSpeed: [200, 450], smallClocks:[ new Phaser.Point(5, 7), new Phaser.Point(5, 5), new Phaser.Point(7, 5), new Phaser.Point(11, 9), new Phaser.Point(11, 11), new Phaser.Point(9, 11) ], bigClocks: [ new Phaser.Point(10, 6), new Phaser.Point(6, 10) ]} |
Here you can see an object representing level 3, with small and big clocks stored into arrays.
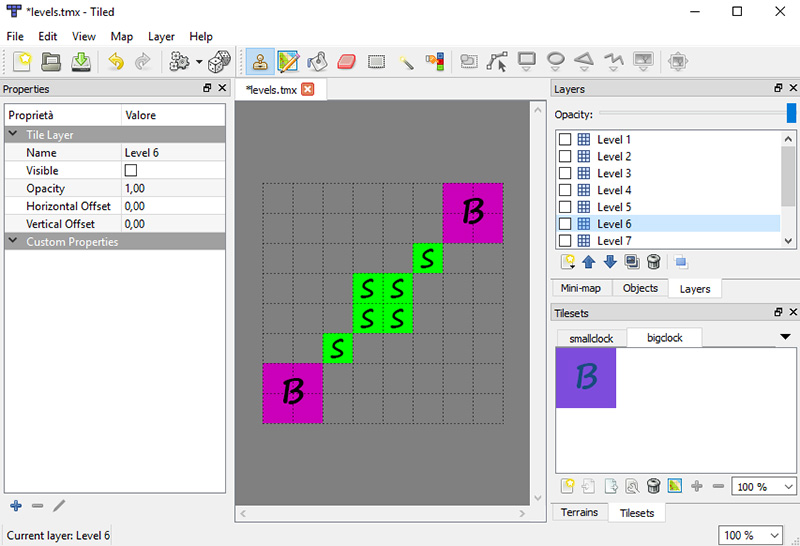
If you prefer – I do – you can use Tiled to manually draw the levels with big and small clocks, then keep only array data, like this:

1 2 3 4 | { clockSpeed: [200, 450], tiledOutput: [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 1, 0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 2, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0] } |
And you just have to pay attention big clocks occupy four tiles while small clocks only occupy one tile.
In this example, each three seconds a level from 1 to 10 is generated, in one of the two methods mentioned above, randomly chosen:
Click on the canvas and see. Still no interaction with the level, but it will be easily added during next tutorials.
Here is the source code, don’t worry about the lack of comments as I only wanted to explain level design. You can try to understand the code on your own, or wait for next step with the explanation about the making of the clocks.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 | var game;var gridSize = 40;var levelWidth = 8;var levelHeight = 8;var level = 0;window.onload = function() { game = new Phaser.Game(640, 960, Phaser.AUTO, ""); game.state.add("Boot", boot); game.state.add("Preload", preload); game.state.add("PlayGame", playGame); game.state.start("Boot");}var boot = function(game){};boot.prototype = { preload: function(){ this.game.load.image("loading","assets/sprites/loading.png"); }, create: function(){ game.scale.pageAlignHorizontally = true; game.scale.pageAlignVertically = true; game.scale.scaleMode = Phaser.ScaleManager.SHOW_ALL; game.state.start("Preload"); } }var preload = function(game){};preload.prototype = { preload: function(){ game.load.image("smallclock", "assets/sprites/smallclock.png"); game.load.image("smallhand", "assets/sprites/smallhand.png"); game.load.image("bigclock", "assets/sprites/bigclock.png"); game.load.image("bighand", "assets/sprites/bighand.png"); }, create: function(){ game.state.start("PlayGame"); } }var playGame = function(game){};playGame.prototype = { create: function(){ this.clockGroup = game.add.group(); this.clockGroup.y = (game.height - gridSize * 16) / 2; game.stage.backgroundColor = 0x2babca; if(game.rnd.between(0, 1) == 0){ for(var i = 0; i < levels[level].smallClocks.length; i++){ this.placeClock(levels[level].smallClocks[i], "small"); } for(var i = 0; i < levels[level].bigClocks.length; i++){ this.placeClock(levels[level].bigClocks[i], "big"); } } else{ for(var i = 0; i < levels[level].tiledOutput.length; i++){ switch(levels[level].tiledOutput[i]){ case 1: this.placeClock(new Phaser.Point(i % 8 * 2 + 1, Math.floor(i / 8) * 2 + 1), "small"); break; case 2: this.placeClock(new Phaser.Point(i % 8 * 2 + 2, Math.floor(i / 8) * 2), "big"); break; } } } game.time.events.add(Phaser.Timer.SECOND * 3, function(){ level = (level + 1) % 10; game.state.start("PlayGame"); }); }, placeClock: function(clockObj, prefix){ var clockSprite = game.add.sprite(clockObj.x * gridSize, clockObj.y * gridSize, prefix + "clock"); clockSprite.anchor.set(0.5); this.clockGroup.add(clockSprite); var handSprite = game.add.sprite(clockObj.x * gridSize, clockObj.y * gridSize, prefix + "hand"); handSprite.anchor.set(0.5); handSprite.tint = 0x2babca; handSprite.angle = game.rnd.between(0, 359); game.physics.enable(handSprite, Phaser.Physics.ARCADE); handSprite.body.angularVelocity = game.rnd.between(levels[level].clockSpeed[0], levels[level].clockSpeed[1]) * (1 - 2 * game.rnd.between(0, 1)); clockSprite.addChild(handSprite); this.clockGroup.add(handSprite); }}var levels = [// level 1{ clockSpeed: [200, 450], smallClocks:[], bigClocks: [ new Phaser.Point(6, 6), new Phaser.Point(10, 6), new Phaser.Point(6, 10), new Phaser.Point(10, 10) ], tiledOutput: [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 2, 0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 2, 0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0]},// level 2{ clockSpeed: [200, 450], smallClocks:[ new Phaser.Point(9, 7), new Phaser.Point(7, 9) ], bigClocks: [ new Phaser.Point(6, 6), new Phaser.Point(10, 10) ], tiledOutput: [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 2, 0, 1, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0, 0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0] },// level 3{ clockSpeed: [200, 450], smallClocks:[ new Phaser.Point(5, 7), new Phaser.Point(5, 5), new Phaser.Point(7, 5), new Phaser.Point(11, 9), new Phaser.Point(11, 11), new Phaser.Point(9, 11) ], bigClocks: [ new Phaser.Point(10, 6), new Phaser.Point(6, 10) ], tiledOutput: [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 1, 0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 2, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0] },// level 4{ clockSpeed: [200, 450], smallClocks:[ new Phaser.Point(11, 5), new Phaser.Point(5, 11) ], bigClocks: [ new Phaser.Point(6, 6), new Phaser.Point(10, 10) ], tiledOutput: [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0]},// level 5{ clockSpeed: [200, 450], smallClocks:[ new Phaser.Point(11, 3), new Phaser.Point(13, 3), new Phaser.Point(13, 5), new Phaser.Point(3, 13), new Phaser.Point(3, 11), new Phaser.Point(5, 13), ], bigClocks: [ new Phaser.Point(6, 6), new Phaser.Point(10, 10) ], tiledOutput: [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 2, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0]},// level 6{ clockSpeed: [200, 450], smallClocks:[ new Phaser.Point(7, 7), new Phaser.Point(9, 7), new Phaser.Point(11, 7), new Phaser.Point(5, 7), new Phaser.Point(7, 9), new Phaser.Point(9, 9), new Phaser.Point(11, 9), new Phaser.Point(5, 9), new Phaser.Point(7, 5), new Phaser.Point(9, 5), new Phaser.Point(7, 11), new Phaser.Point(9, 11) ], bigClocks: [], tiledOutput: [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 1, 1, 1, 1, 0, 0, 0, 0, 1, 1, 1, 1, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0]},// level 7{ clockSpeed: [200, 450], smallClocks:[ new Phaser.Point(7, 7), new Phaser.Point(9, 7), new Phaser.Point(7, 9), new Phaser.Point(9, 9), new Phaser.Point(9, 5), new Phaser.Point(11, 5), new Phaser.Point(11, 3), new Phaser.Point(7, 11), new Phaser.Point(5, 11), new Phaser.Point(5, 13) ], bigClocks: [], tiledOutput: [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0]},// level 8{ clockSpeed: [200, 450], smallClocks:[ new Phaser.Point(5, 5), new Phaser.Point(5, 7), new Phaser.Point(5, 9), new Phaser.Point(7, 5), new Phaser.Point(9, 5), new Phaser.Point(11, 5), new Phaser.Point(7, 11), new Phaser.Point(5, 11), new Phaser.Point(9, 11), new Phaser.Point(11, 11), new Phaser.Point(11, 7), new Phaser.Point(11, 9), new Phaser.Point(9, 13), new Phaser.Point(3, 9), new Phaser.Point(7, 3), new Phaser.Point(13, 7) ], bigClocks: [], tiledOutput: [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 0, 0, 0, 0, 1, 0, 0, 1, 0, 0, 0, 1, 1, 0, 0, 1, 1, 0, 0, 0, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0]},// level 9{ clockSpeed: [200, 450], smallClocks:[ new Phaser.Point(11, 5), new Phaser.Point(5, 11), new Phaser.Point(7, 7), new Phaser.Point(9, 7), new Phaser.Point(7, 9), new Phaser.Point(9, 9), ], bigClocks: [ new Phaser.Point(14, 2), new Phaser.Point(2, 14) ], tiledOutput: [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 2, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 2, 0, 0, 0, 0, 0, 0, 0] },// level 10{ clockSpeed: [200, 450], smallClocks:[ new Phaser.Point(7, 7), new Phaser.Point(9, 7), new Phaser.Point(7, 9), new Phaser.Point(9, 9), ], bigClocks: [ new Phaser.Point(10, 2), new Phaser.Point(14, 2), new Phaser.Point(14, 6), new Phaser.Point(2, 14), new Phaser.Point(2, 10), new Phaser.Point(6, 14) ], tiledOutput: [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 2, 0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 0, 2, 0, 0, 0, 0, 1, 1, 0, 0, 0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 2, 0, 2, 0, 0, 0, 0, 0] }] |
If you look closer at the code, you will see there’s more than just level design, clocks have been already created as Arcade physics bodies, with their hands running at a random direction. During next step we’ll see how to do it, meanwhile you can download the source code.
Never miss an update! Subscribe, and I will bother you by email only when a new game or full source code comes out.